The “Power of Science” Permanent Exhibition at The Phillip and Patricia Frost Museum of Science
The “Power of Science” is a permanent exhibition at Frost Museum of Science in Miami filled with tangible and digital experiences spanning a 6,000-square-foot area. It invites visitors to explore how science pushes the boundaries of possibility through various gamified exhibits as they learn about groundbreaking research and discoveries by scientists.
I worked on the three main exhibits, from concept to final production, to develop motion, 3D visuals, and UIUX for the exhibits. The design, production, and installation took 8 months to complete.
Exhibits:
I. Wild Weather AR
II. Build Your Own Coastline
III. Hurricane Hindsight
NOV.2020 - APR.2021
I. Wild Weather AR
Wild Weather AR is an augmented reality experience that allows the visitor to be placed in a hurricane.
My role was to design and develop user flow, UX/UI, and design composition for the simulated environment.
Role: 3D composition, UX research, UI Design
Tools: Adobe Ai/Ae, Cinema4D
Deliverables: Kinect Augmented Reality Game
Exhibit Overview
A Kinect system that enables visitors to stand inside an animated hurricane scene, depicting some of the effects of extreme weather. Visitors can get a sense of scale for what a mild, medium, or severe day with wind or coastal flooding would be like. All 3 different intensity levels of storm scenarios live in a single environment.
User Experience
Experience is only activated by a visitor stepping into a delineated area. When visitors step inside a defined area, the screen is activated and the game starts, and the visitors see themselves standing inside a simulated hurricane environment. The intensity of the hurricane grows as the game progresses.
This interactive is the predecessor to Hurricane Hindsight Game and include a prompt at the end of the experience to inform visitors to move to the Hurricane Hindsight (Exhibit III) to learn about Hurricane Preparedness
Storyboard
The storm is anonymous and reflects 3 different levels of intensity: mild-medium-severe. Storm elements include wind, flying debris, leaves, wood, rain, storm surge, waves, etc., as the fundamentals of building a realistic hurricane environment.
Simulation begins. Hurricane is coming.
The sky darkens, trees are shaking, water rushes on the road, and surge rises to 2-4 ft Surge.
When the timeline reaches the 1st ‘Mild’ Marker, 3D animation pauses. Animated infographics pop up and explain the conditions
3D animation begins to slowly ramp up Trees and signs are falling over or blowing away, House breaks slightly Cows fly through scene, 8-10 ft surge.
PAUSE - When the timeline reaches the ‘Medium’ marker the 3D animation pauses. Animated infographics pop up and explain the conditions.
Large flying pieces of debris, cars tossed in the wind, 10-14 ft surge.
When the timeline ‘Severe’ marker is reached 3D animation pauses. Animated infographics pop up and explain the conditions.
Water recedes and objects in the sky fall to the ground.
A prompt informs visitors to move to Hurricane Hindsight (Exhibit III), then screen back to attractor mode.
Design and Iterate
I built the environment based on the Florida Coastline scene that is a residential location near Miami Beach, and a normal single-family home rather than a high rise is preferred by the clients.
Location reference from Google Earth.
Built the environment using 3D software (Cinema4D)






Attractor Mode
An instructional UI animation loops when no one is standing inside the game detecting area. When people approach, they follow the instruction animation and step inside the defined area, and the screen is then activated. The Wild Weather AR game begins.
01
Instructional UI over darkened simulated environment background.
02
UI animation instructs visitors to step inside the defined area.
03
After the visitors stepping in, the environment is triggered, and the darkened background fades out.
04
The visitors see themselves standing inside a hurricane environment. The game begins.
Exhibit II | Build Your Own Coastline
A table interactive engaging up to 3-players to build natural and man-made infrastructures on the shores to help against natural disasters.
My role was to design, model, and animate the 3D assets for the game environment to make the game look fun and intuitive.
Role: 3D Artist, Motion Design
Tools: Adobe Ai/Ae, Sketch
Deliverables: Interactive Multiplayer Game
Exhibit Overview
“Building Your Own Coastline” puts visitors in the role of decision-makers about the management of portions of a coastline and its offshore coral communities.
Visitors have control over on-shore and near-shore additions and work to optimize the benefits of storm mitigation while maintaining healthy ecosystems and encouraging biodiversity, all in a community that attracts tourism.
3D Design and Animation
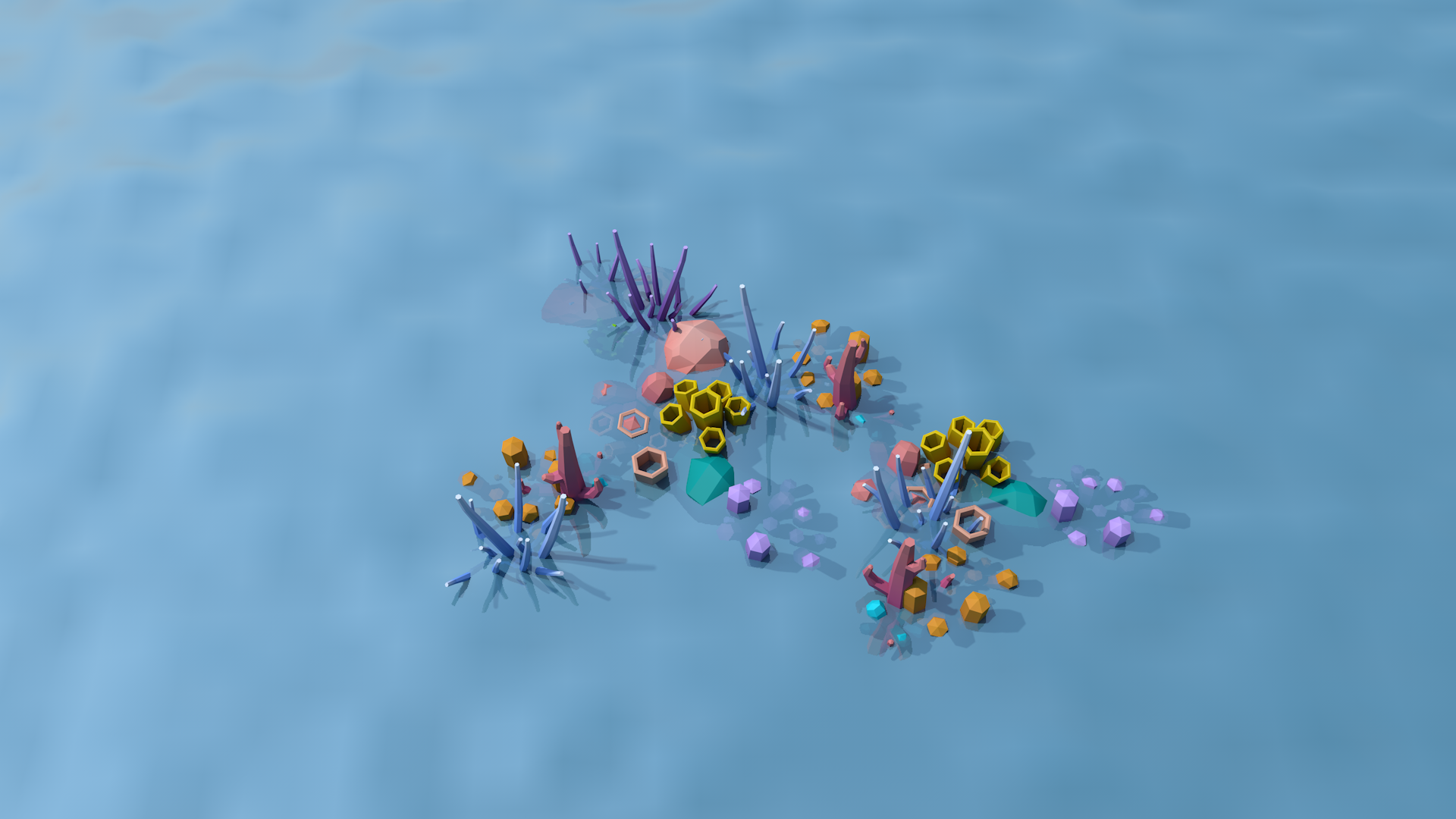
Considering that most of the end-users are teens and children, we decided on a low-poly style to soften the tone of a hurricane scenario and make it look more fun and friendly so that it keeps children to stay focus and not be intimated by the horrible storm destruction.
Design Elements
01. Miami Residential Houses
02. Nature
03. Landscape
















Econcrete Seawall



Coral Barrier

Mangrove Barrier

The game includes elements of competition and cooperation. With each round, the players see how the choices they’ve made impact coastline within their community and in neighboring areas. Visitors control the choices of a single beach community. While a single player can play the game, it is more impactful if multiple people play multiple rounds, communicating and cooperating along the way.
Exhibit III | Hurricane Hindsight
A dual-screen game exploring how we measure the risk of hurricanes, and whether it’s safer to stay or evacuate, which is of huge importance in Florida.
I worked as a motion designer to design the UI and animate them for the game.
Role: UI, Motion Design
Tools: Adobe Ai/Ae
Deliverable: Interactive Simulation Game
Exhibit Overview
Hurricane Hindsight aims to challenge visitors to think about their information sources and the decision to evacuate or not, at key points during the days and hours before a hurricane makes landfall.
As visitors approach the kiosk, consisting of two separate stations, each of which is a dual-screen application, whereby the top screen displays different types of footage, media, clips, etc. of a storm forming and traveling toward the Bahamas.
The bottom screen is reserve for touch interaction to allow visitors to make choices about what media to view, and how to move forward in the experience. Visitors need to choose a source of information, a process that information, and then make a decision in a short amount of time. A countdown clock keeps the pressure on.
UI Design & Motion
Players are asked to choose from 4 different sources of media, TV news with a track map and storm facts, social media, internet weather apps, text messages from family and friends. Then the players have to make informed choices about how to respond to an incoming Hurricane, 5 days out, 3 days our 36 hours out.
A “risk-o-meter” on-screen help players gauge how risky their choices are in real-time as the game proceeds. With each successive session that passes, the options shift to reflect the realities of the scenario.
01. Source of Track Map & News Report
5 days left for evacuation
3 days left for evacuation
36 hours left for evacuation
02. Source of Text Message
5 days left for evacuation
3 days left for evacuation
36 hours left for evacuation
03. Source of Weather App
5 days left for evacuation
3 days left for evacuation
36 hours left for evacuation
04. Source of Social Media
5 days left for evacuation
3 days left for evacuation
36 hours left for evacuation
Squint /Opera Team
Art Direction | Arch Mcleish
Designer | Yujie Jiang
Technical Director | Elie Zananiri
Game Developer | Siyuan Qu
Front-end Developer | Antonia
Producer | Sandra Paller, Holly Houghton




































